Default icons in Polylang are too small and blurry so it’s better to use a custom designed one with higher resolutions and wider dimensions.
To do this, create a /polylang directory either in wp-content or directly in your main or child theme. After that, place the flag icons of your choice in that /polylang directory.
The most important step is the naming convention. Never forget to rename those icon files to match the original ones. For example, I have a newly designed Cambodian flag so I name it km.png. And for the newly designed US flag, I name it en_US.png. See! they both match the original ones.
The last step is to tell Polylang you’re using custom flags.
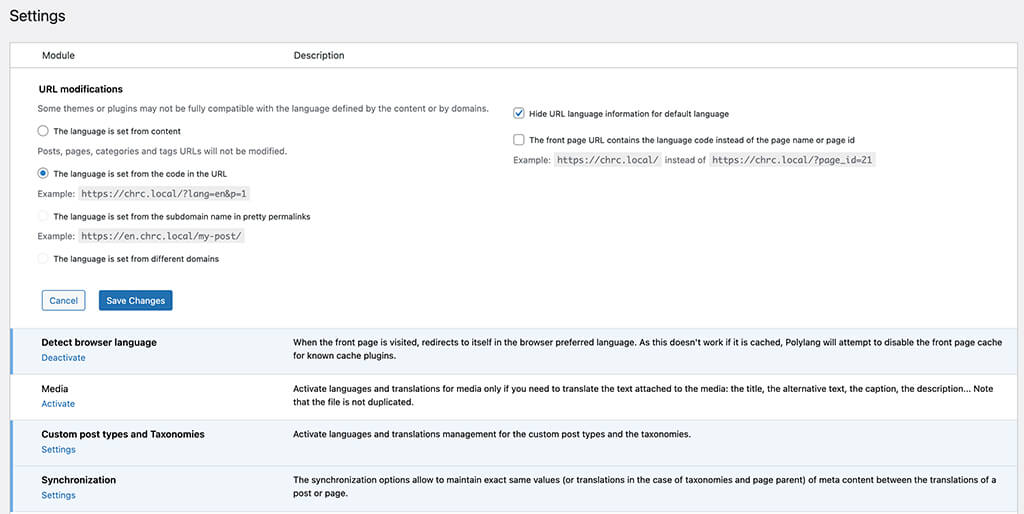
Go to Languages => Settings then click on URL Modifications and do nothing, then hit Save Changes.

That’s it! Let me know if this works for you.



Hi! Please, how do I know the original names that the new flags need to match for this to work?
Thanks & Best!
Martina
Hi Martina! Those flag icons locate at wp-content/plugins/polylang/flags
I found the names but it doesn’t work. Nothing happens…
Hi Martina,
Make sure it matches the origin flag’s name and never forget to clear the browser cache.